composer是非常方便地於Laravel安裝package的工具,包括Laravel本身都能夠通過composer安裝。通常我都是用composer安裝各種package使用,例如Google API、Amazon API等等。這次是我第一次嘗試於GitHub上建立Public Repository及於Packagist上Publish一個package。
Table of Contents
Background
最近在建立一個大多數頁面均需從Database提取資料,但資料變更頻率不高的網站。由於連線到database所需的時間及資源都不少,所以就在想,如果可以直接將response的data儲存成cache,然後直接從cache提取,就可以省下很多連線及資源。根據這個想法,我就到Google及Packagist去搜尋我需要的package。
搜尋的過程中,最先找到亦是最實用的package就是Joseph Silber的Page Cache,他的想法非常好,直接將cache的function加於middleware,這樣就可以自動應用到任何route之中,但他的package cache的方法需要設定url rewrite,這對於已經有大量複雜的rooute的Project來說,出問題的機會很大,但又不能找到其他相似的package是符合我的目標,所以只好作出第一次嘗試,自己寫package。
簡介
這個Package的目標是能夠利用middleware自動cache頁面,同時又能夠自動於middleware中輸出,因為這個package的目標是應用在我的Laravel project,所以Require是需要Laravel的。
另外,由於加上arguments的話,cache的檔案會變多及變複雜,所以有arguments的頁面會跳過cache的function。這個package主要就是cache 「static頁面」,即是不會改變內容,沒有會變化的variable (eg. 會員名) 的頁面。
原理
這個Package會於middleware中運行,經過判斷之後,如果需要及可以cache的話,就會將response的內容store到local disk上面的檔案,然後下次進入頁面的時候,如果發現有cache又未過期的話,就會直接輸出cache到response,這樣就不需要再讀取資料庫及運行程式。
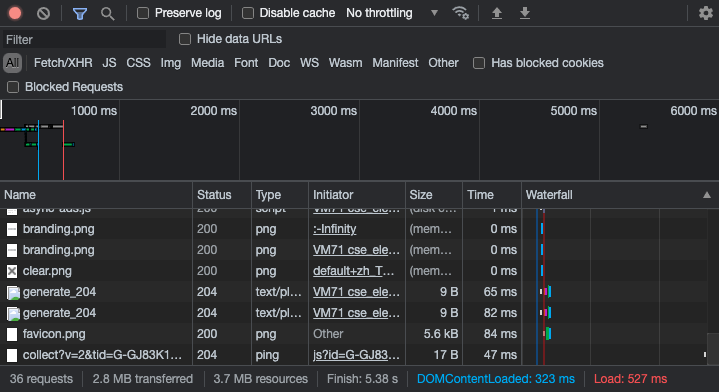
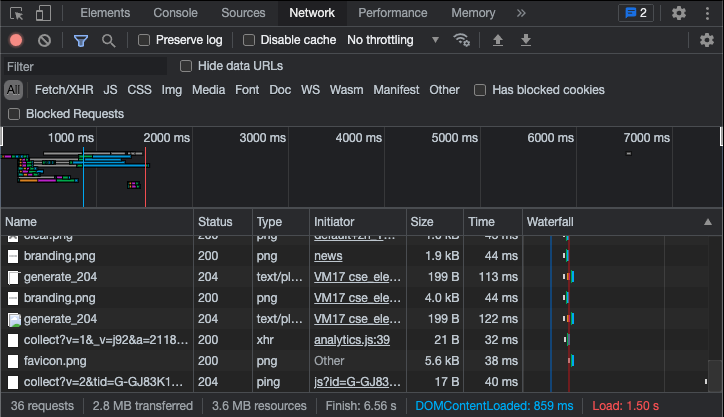
效果


可以看到使用前後load time相差了近1秒,即大約15%,對於越大的網頁來說,這小小的差距就能有很大的影響,而且當中沒有了到database的連線,如果同時有數百上千人連線,這對server的負荷可以減低不少。
安裝
可以到我的GitHub中的Laravel Page Cache中查看安裝及設定的詳情,這裡只作簡單介紹。
第一步
composer require label-li/laravel-page-cache執行composer安裝
第二步
php artisan vendor:publish --provider="LabelLi\LaravelPageCache\PageCacheServiceProvider"安裝完之後,執行vendor publish將cacheconfig publish到config方便設定。
第三步
protected $middlewareGroups = [
'web' => [
\LabelLi\LaravelPageCache\Middleware\CacheResponse::class,
...
],
];在app/Http/Kernel.php中如上面的code加入mdidleware,然後就可以自動cache瀏覽的頁面。至於詳細的用法可以到GitHub查看。





1 Comment
Comments are closed.